Have you ever tried to design a landing page for your organization’s intranet?
Here’s a picture of what often happens: your organization invested in SharePoint Online for its intranet and you are nominated to design your department’s landing page or, gasp, the intranet’s home page.
You end up making a series of ad-hoc decisions in an attempt balance the interests of various stakeholders, only to make everyone unhappy with an unbalanced and likely ineffective page design. Compound this with concerns raised about how your page will display on a mobile device and whether users will scroll down to find a key piece of content, and it quickly becomes apparent that you need a page design strategy.
Over the course of this blog post series I’m going to provide an overview of SharePoint Modern site layouts and outline a strategy for building effective landing and content pages.
A Very Brief History Of Building Pages In SharePoint
To understand the significance of how SharePoint modern sites have changed how we approach building pages, and what we’ve gained and lost, it might be helpful to review what came before, namely: SharePoint’s classic site page model.
Up until very recently, the SharePoint page model was comprised of three parts:
- Master pages define the framing elements (or chrome) of your site. This includes your header, footer, branding, and global elements.
- Page layouts templatized a specific class of pages, defining the structure for the page’s contents, including content regions, page fields and web part zones.
- Pages are where content authors add web parts and content.

When a user visits a site page, the content of the page is merged with the page layout and master page to create what they ultimately see rendered in the browser.
So, historically, as a content author, your page design strategy meant picking the correct page layout — either an out-of-the-box layout or a custom-developed layout — and populating your content. So you would end up selecting article page layout for an announcement while the landing page for your department site would warrant a custom department landing page layout.
Page layouts created consistency by determining what kind of content could be added where. Most of the hard work of designing your intranet, therefore, was accomplished up front, when developing these custom master pages and page layouts.
Introducing SharePoint Modern Sites
Enter SharePoint Modern sites. Gone are the days of highly customizable SharePoint master pages and page layouts. Now, when creating a page, we are limited to a handful of insertable section layouts which allow us to build a page in a modular fashion (I’ll go into more depth on these section layouts in Part 2 and Part 3).
When creating a site in SharePoint, you’ll now be prompted to choose between two modern site templates:
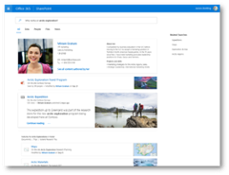
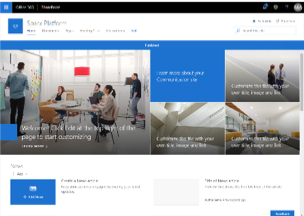
Communication Site: intended to be used as a platform to broadcast content and modern sites 2communications. All or most of your intranet will likely be created as Communication Sites. If you want to compare this to classic SharePoint, think: Publishing Sites. This is where a select number of users are content authors and a much larger number of users are content consumers. Your site navigation and search box are laid out horizontally in the page header.

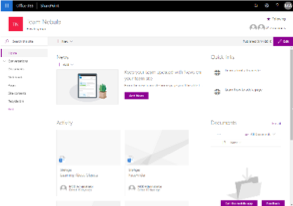
Team Site: While the experience of creating and maintaining site pages is quite modern sites 3similar, Team Sites primarily exist as a platform for team communication and collaboration. Here, most, if not all site members are content authors. Creating a Team Site also creates a corresponding Office 365 Group. Site navigation and the search box for team sites live to the left of the page content, under the header.

One of the most exciting features of the new layout system is that it’s responsive out-of-the-box. Take it from someone who has spent countless hours creating responsive master pages, page layouts and web parts for SharePoint classic sites: this is a huge step forward! The promise here is the ability to quickly and effectively build an intranet that properly displays your content regardless of your user’s location (whether they’re working in the office or remotely) or device (working on their laptop or smartphone).
A quick side note about these responsive layouts: you might notice is that while these section layouts are natively responsive, all but one have a maximum width. What this means is that while your header and navigation will span the width of your browser, the bulk of your content will only stretch to a maximum width of just over 1,200 pixels. Is this a bad thing? Not really; more likely than not it’ll prevent the unnatural stretching of web parts for users with especially high resolutions.
In addition to being natively responsive, the administration of pages is now a much quicker, more intuitive process. Much of the process of page creation happens in-line and simpler property panels take the place of their more-complicated predecessors.
Here’s a brief overview of nuts and bolts of page administration:
- Adding, editing, moving or deleting sections is as simple as clicking the corresponding icons in the left page margin. A visual representation of each layout type helps guide your decision.

- Adding webparts requires little more than clicking the add icon and selecting the web part from the dropdown. Representative icons assist in the selection process.

- Editing, moving or deleting webpart options are displayed when you hover over the webpart.

- Editing web part properties either happens inline,

or through a much-simplified properties panel.

What you’ll find is the experience of building and maintaining your site pages is now much closer to what you’d expect from a modern content management system.
What’s On the Horizon
At the time of me writing this, a multitude of exciting announcements have come out of Microsoft Ignite 2018. Among them were several which will further enhance the experience of designing and building pages. They include:
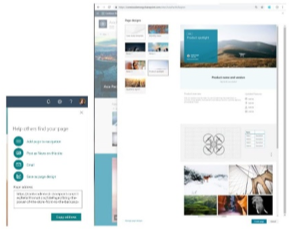
Page Designs Unless you’re taking the more technical route of provisioning pages through the PnP provisioning engine, you’re currently forced to build each page from scratch. Soon, Microsoft will roll out Page Designs. They serve as a replacement for page layouts, allowing us to create reusable page templates.

Page Section Backgrounds Currently we’re only able to set the background of the entire site through Office UI Fabric themes. Soon we’ll be able to change the background color of a page section. This will be particularly helpful when building rich landing pages with multiple sets of content and functionality.

Header Layouts You’ll soon be able to have a lot more influence on the presentation of your page header, with several different layouts as well as alignment and presentation options.

Have questions on SharePoint Modern Sites? Set up a time to chat with our experts – contact us today.

