In the dynamic realm of web development and website interface design, Progressive Web Apps (PWAs) emerge as a potent force for elevating user experiences. This blog post navigates through the core principles of PWAs, explores upcoming features and illuminates the exciting advancements in Progressive Web Apps technology that are poised to reshape the digital landscape in 2024.
Understanding Progressive Web Apps: A Comprehensive Overview
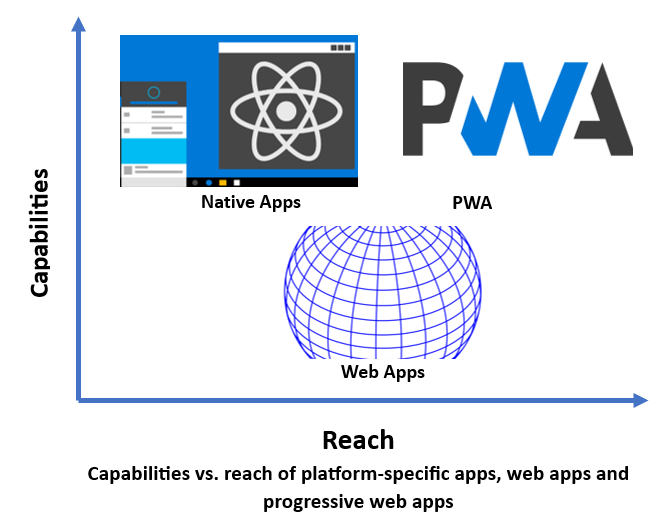
As the web industry continuously evolves, driven by an incessant quest for better solutions, the surge in mobile device usage remains a defining trend of the past decade set to persist. PWAs seamlessly blend the strengths of websites with the capabilities of native apps, delivering an exceptional and engaging mobile user experience. These web applications, accessible like conventional websites, bring forth advantages such as offline usability, push notifications and access to device hardware – features previously exclusive to native apps. They are designed to be fast, reliable and responsive, blurring the lines between traditional websites and native mobile applications.

The Impact of PWAs on User Experience
If your websites take a lot of time to load, up to 80% of visitors may choose to leave the site, so customer satisfaction is very important. PWA uses client-side rendering where the user only receives a tiny string of data with the JavaScript file instead of sending an entire HTML document from the server every time. This method will request and render only the necessary parts of the page in the client’s browser, resulting in a significant website page load speed increase.
Offline mode is not something that you find in native apps. When you click the back button in PWA, instead of a 404 error, you will be able to see the cached page that was retrieved earlier, and this cached content is subsequently updated when an internet connection is re-established.
Push notifications are one of PWA’s most critical features and advantages, improving user interaction. These notifications give users some native feel even though they use a web-based app, which PWA itself is. Push notifications allow PWA to go far beyond the browser and let users interact with your app without going back to your website.
In a world where app store fatigue and storage constraints prevail, PWAs offer a streamlined alternative. Users can install PWAs directly from a browser in a matter of seconds, eliminating the need for separate codebases for native apps. This not only expedites the process but also proves cost-effective, sparing developers from the complexities of maintaining distinct code for various platforms.
Evolution of Progressive Web Apps: A Timeline from Inception to the Present
2015
- The term "Progressive Web App" was coined by Frances Berriman and Alex Russell.
- Introduction of service workers, a crucial component for offline capabilities and improved performance.
2016
- Chrome Dev Summit 2016 features discussions on PWAs, emphasizing Google's commitment.
- Microsoft Edge starts supporting service workers.
- Mozilla Firefox shows interest in PWAs.
- Twitter Lite, a PWA version of Twitter, is developed.
2017
- Widespread adoption of service workers across major browsers.
- Google Lighthouse tool was introduced for auditing and improving web page quality, including PWA features.
2018
- Continued growth of PWA adoption by major companies.
- Apple announces support for service workers in Safari at WWDC 2018.
- PWA support improves in major web browsers.
- Microsoft Edge adopts the Chromium engine, aligning itself with Google Chrome's rendering engine.
2020
- Maturation of PWA development tools and frameworks.
- Increased emphasis on PWA performance, user experience and accessibility.
- PWA adoption continues to rise, especially in e-commerce and media.
2021
- Google announces plans to integrate more PWA-like features into Android.
- Improvement in browser support for PWA features.
- Emphasis on PWA security and privacy considerations.
2023
- The Global Momentum: Progressive Web Apps (PWA) Seizing Center Stage in Worldwide Adoption and Industry Conferences
Timeline courtesy of Vue Storefront.
Decoding the Tech Behind Progressive Web Apps
Single-Page Applications (SPAs)
Redefines user interaction by dynamically updating content without reloading the entire page. Unlike traditional websites that fetch a new page from the server upon user actions, SPAs leverage JavaScript to seamlessly manipulate the existing page, creating an illusion of page transitions. This capability is pivotal for PWAs, many of which are built as SPAs. It not only facilitates swift content loading but also fosters an immersive “app-like” experience for users.
The Web App Manifest
A JSON file that serves as the guiding force for browsers when your web app is installed on a user’s mobile device. Despite containing only fundamental information about your app, this file plays a crucial role in orchestrating the seamless integration of your web app, making it indistinguishable from a native app. A standard manifest file encompasses vital details such as the app name, designated icons, the start URL upon launch, and more. When specific conditions are met, most browsers automatically prompt users to install your app, enhancing the overall user experience.
Service Workers
Acts as a virtual intermediary, bridging the gap between the browser and the network. Their primary role extends beyond enabling offline capabilities by proficiently caching website assets for offline access. Beyond this fundamental function, service workers exhibit remarkable versatility. They not only handle notifications but also excel in tasks such as executing complex calculations. The true power of service workers emerges as they gain control over network requests, allowing them to modify requests, serve custom responses from the cache or even synthesize entirely new responses. This multifaceted capability positions service workers as a cornerstone in enhancing the performance and functionality of web applications.
Secure Connection (HTTPS) for PWAs
Ensures the robust functionality and security of PWAs with a secure server equipped with HTTPS connection. This not only safeguards user data but also establishes an additional layer of security, fortifying the overall resilience of your website. The adoption of HTTPS is foundational in instilling trust, mitigating potential vulnerabilities and fostering a secure digital environment for PWA interactions.
Triumphs in Tech: How Progressive Web Apps Transformed Businesses
The adoption of PWA technologies has proven to be a game-changer for numerous businesses, unlocking a myriad of benefits, including enhanced safety, discoverability, ease of installation and updates, responsiveness and network independence. Some notable success stories include:
Starbucks PWA: Witnessing a twofold increase in daily active users, the Starbucks PWA stands out for achieving parity in order rates between desktop and mobile platforms.
Trivago’s PWA: Demonstrating a remarkable 150% surge in users adding the PWA to their home screen, Trivago experienced a subsequent 97% boost in engagement, particularly in click-outs to hotel offers.
Tinder’s PWA: Significantly reducing load times from 11.91 seconds to 4.68 seconds, Tinder’s PWA emerged as a performance powerhouse. Notably, the app’s size was slashed by 90% compared to the compiled Android app, showcasing the efficiency of PWA implementation.
Best Western Hotels: Achieved an impressive +300% increase in revenue through the adoption of PWAs.
Forbes.com: Witnessed a significant +100% surge in user engagement, enhancing the overall digital experience.
AliExpress: Notched up a notable +74% increase in the time users spent on their platform, indicating heightened user satisfaction.
Flipkart: Experienced a substantial +70% boost in conversion rates, translating into increased customer transactions.
MakeMyTrip.com: Celebrated a remarkable threefold (+3X) increase in conversion rates, showcasing the potency of PWAs in driving user actions.
These success stories underscore the transformative impact of PWAs in mobile app development trends, making them a compelling choice for businesses seeking to elevate user experience and engagement.
Takeaways
With the era of PWAs underway, the pivotal advancements in the realm of application development and friendly website interface design can happen. In the dynamic landscape where mobile applications and websites play crucial roles in shaping customer experiences, PWAs emerge as a significant stride forward. They seamlessly integrate the finest features of both mobile apps and websites, offering a unique blend of accessibility and functionality. In a world where each business traditionally boasts its dedicated app, the impracticality of downloading and installing multiple apps for various products or services becomes evident. PWAs provide a refreshing perspective to this challenge. Operating without the need for installation, these apps deliver the advantages of website browsing while retaining the polished look and feel of a dedicated application. It’s a paradigm shift, and it’s poised to redefine the future of app development and website interface design.
Author: Ann Leena Titus | [email protected]
Contact Us
As the era of digital business transformation continues to unfold, keeping up with the latest on application development and customer engagement can be daunting. Reach out to Withum’s Digital Workplace Solutions Team for guidance.